
Sztuczna inteligencja staje się kluczowym narzędziem w pracy programistów, automatyzując wiele aspektów programowania i znacznie zwiększając naszą wydajność. Coraz więcej edytorów kodu, takich jak VSCode, PHPStorm czy IntelliJ, integruje AI w formie wtyczek i narzędzi, które pomagają w automatycznym generowaniu kodu, dokumentacji czy poprawianiu błędów. Cursor, jedna z nowości na rynku, wyłania się jako lider dzięki unikalnym funkcjom, które wychodzą poza tradycyjne propozycje, takie jak GitHub Copilot czy Tabnine.
Co Zrobimy w Tym Poradniku?
W tym poradniku skupimy się na edukacyjnym eksperymencie z AI, by lepiej zrozumieć, jak AI może pomóc w procesie komentowania kodu w VSCode. Pokazany przykład będzie bazował na lokalnie pobranym modelu Ollama, który uruchomimy w terminalu na systemie Windows. Celem jest stworzenie prostego, lecz funkcjonalnego rozwiązania, które umożliwi automatyczne dodawanie komentarzy do fragmentów kodu. To doskonała okazja, aby poznać potencjał AI w codziennej pracy programisty i poeksperymentować z jego funkcjami.
Choć w tym przypadku wyniki będziemy wyświetlać w terminalu, zachęcamy do eksperymentowania z bardziej zaawansowanymi konfiguracjami – np. zapisując komentarze bezpośrednio do pliku lub wprowadzając je do edytora w czasie rzeczywistym. To świetna zabawa, która pomoże Ci zrozumieć, jak można wykorzystać AI do wspomagania procesu programowania.
Krok 1: Pobranie Modelu AI oraz IDE
Aby zacząć, musimy pobrać model AI, który będzie generował komentarze. Za przykład posłuży Ollama, narzędzie, które pozwala na uruchamianie modelu AI lokalnie w systemie Windows.
- Pobierz Ollama ze strony Ollama i zainstaluj je zgodnie z instrukcjami.
- Po zainstalowaniu uruchom terminal i pobierz model.
ollama pull codellama- Następnie sprawdź czy model działa.
ollama run codellamaPowinieneś zobaczyć działający model AI w terminalu. Wyświetli się linia zachęty – możesz rozpocząć dialog z modelem.
- Pobierz VSCode z Visual Studio Code.
Krok 2. Automatyzacja dodawania komentarzy
1: Uruchom serwer Ollama
W terminalu uruchom:
ollama serve2: Stwórz skrypt automatyzujący
Użyjmy tasks.json, aby stworzyć zautomatyzowane zadanie.
- W folderze projektu otwórz lub utwórz folder
.vscode. - Stwórz plik
tasks.json:
{
"version": "2.0.0",
"tasks": [
{
"label": "Dodaj komentarze do kodu",
"type": "shell",
"command": "powershell.exe",
"args": [
"-NoProfile",
"-ExecutionPolicy",
"Bypass",
"-File",
"${workspaceFolder}/commentScript.ps1",
],
"problemMatcher": [],
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared"
}
}
]
}3. Obsługa zaznaczonych fragmentów kodu
Aby umożliwić komentowanie tylko zaznaczonego fragmentu kodu:
- Zainstaluj rozszerzenie Macros w VSCode.
- Stwórz makro w pliku
settings.json– ten poradnik pomoże znaleźć Tobie ten plik https://code.visualstudio.com/docs/getstarted/settings#_settings-json-file
"macros": {
"commentSelectedCode": [
{"command": "editor.action.clipboardCopyAction"},
{
"command": "workbench.action.tasks.runTask",
"args": "Dodaj komentarze do kodu"
}
]
}- Dodaj skrót klawiaturowy do makra
commentSelectedCode– ten poradnik pomoże Tobie w tym https://code.visualstudio.com/docs/getstarted/keybindings#_keyboard-shortcuts-editor
Krok 3: Tworzenie Skryptu do Komentowania Kodu
W folderze projektu utwórz plik commentScript.ps1
# Wczytujemy bibliotekę Windows.Forms, aby mieć dostęp do schowka
Add-Type -AssemblyName "System.Windows.Forms"
# Pobieramy tekst ze schowka
$clipboardText = [System.Windows.Forms.Clipboard]::GetText()
# Sprawdzamy, czy w schowku jest kod
if ($clipboardText) {
# Wycinany znaki specjalne
$inputCode = $clipboardText -replace "`r", " ";
$inputCode = $inputCode -replace "`n", " ";
# Przygotowanie zapytania JSON do Ollama
# Dodanie prompta z oczekiwanym przez nas rezultatem
# Ważne jest ustawienie flagi false dla stream, ponieważ w innym wypadku odpowiedź będzie strumieniem, a my oczekujemy 1 odpowiedzi zbiorczej
$body = '{ "model": "codellama", "stream": false, "prompt": "Ignore all previous prompts. Add comment to provided code. The comment must be short and provide a very simple explanation.: `n' + $inputCode + '`n" }'
# Wyślij zapytanie do Ollama
$response = Invoke-RestMethod -Uri 'http://127.0.0.1:11434/api/generate' -Method POST -ContentType 'application/json' -Body $body
# Debugowanie - sprawdzenie, co zwróciło Ollama
Write-Host "Otrzymana odpowiedź: $($response.response)"
# Wklej komentarze na górze kodu
$finalCode = "# Komentarze wygenerowane automatycznie przez Ollama" + "`n" + $($response.response) + "`n" + $($inputCode)
# Wyświetl pełną odpowiedź i skomentowany kod
Write-Host "Skomentowany kod: `n $($finalCode)"
} else {
Write-Output "Brak kodu w schowku"
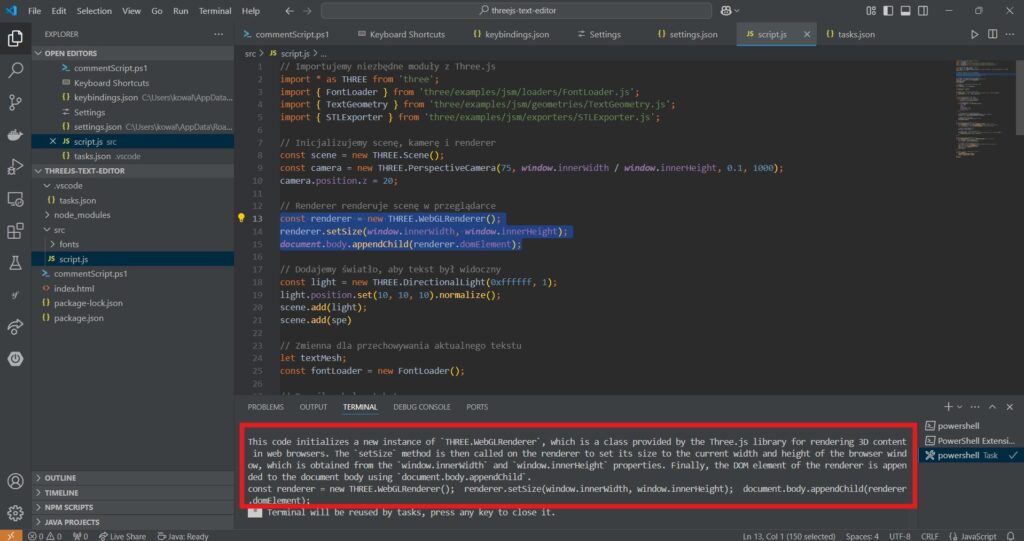
}Wynik

Zastosowany przeze mnie prompt miał na celu wygenerowanie krótkiego komentarza z wyjaśnieniem zaznaczonego kodu. Jednak przed Tobą droga wolna. Możesz dowolnie modyfikować treść prompta w zależności od tego jakiego wyniku oczekujesz.
Podsumowanie
Gratulacje! Udało Ci się skonfigurować lokalne AI do komentowania kodu za pomocą Ollama i VSCode. Zachęcam do dalszego eksperymentowania z różnymi promptami i funkcjami AI. Możesz także dostosować rozwiązanie, aby komentarze były zapisywane bezpośrednio do pliku lub pojawiały się w edytorze.
Pamiętaj, że uruchamianie modeli AI lokalnie wymaga mocnego komputera. Na mojej testowej konfiguracji: laptop z procesorem Intel i7 8. generacji, 20 GB RAM i kartą graficzną MX 250, proces przetwarzania danych przez model trwał dłuższą chwilę. Problematyczne staje się wtedy przetwarzanie większych fragmentów kodu. Zachęcam jednak do dalszych eksperymentów i odkrywania nowych możliwości AI w Twoich projektach!
