
W tym artykule pokaże, jak stworzyć edytor kodu w czystym JavaScript z wykorzystaniem biblioteki CodeMirror w wersji 6, instalowanej z npm. Edytor będzie obsługiwał podświetlanie składni, wybór języka programowania oraz zapis kodu. Do uruchomienia projektu użyjemy lekkiego serwera deweloperskiego, jakim jest Vite.
1. Wstęp
CodeMirror 6 to nowoczesna, modułowa biblioteka do tworzenia edytorów tekstowych i kodu. Oferuje zaawansowane funkcje takie jak:
- Podświetlanie składni,
- Konfigurowalne wcięcia,
- Możliwość dynamicznej zmiany języka,
- Historia zmian i inne.
Przygotujemy aplikację, która umożliwia:
- Podświetlanie składni dla wybranego języka,
- Zmianę języka programowania,
- Zapis kodu do pliku tekstowego.
2. Przygotowanie projektu
a. Inicjalizacja projektu
Utwórz nowy projekt, zainstaluj niezbędne zależności i skonfiguruj serwer Vite:
mkdir code-editor
cd code-editor
npm init vite@latest . --template vanilla
npm install
npm install @babel/runtime codemirror @codemirror/view @codemirror/state @codemirror/lang-javascript @codemirror/lang-python @codemirror/lang-html @codemirror/lang-php @uiw/codemirror-theme-dracula Ten proces:
- Tworzy szablon projektu na podstawie Vite (minimalny szkielet aplikacji),
- Dodaje CodeMirror 6, motyw Dracula i moduły do obsługi JavaScript, Pythona, PHP oraz HTML.
b. Struktura plików
Po konfiguracji folder projektu będzie wyglądać następująco:
code-editor/
├── public/ # Zasoby statyczne
├── src/ # Kod źródłowy
│ ├── main.js # Główny plik aplikacji
│ ├── style.css # Style aplikacji
├── package.json
|── index.html # Szablon HTML
├── vite.config.js
└── node_modules/3. Implementacja edytora
a. Kod HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Code Editor</title>
<link rel="stylesheet" href="/src/style.css">
</head>
<body>
<div class="editor-container">
<select id="language-select">
<option value="javascript">JavaScript</option>
<option value="python">Python</option>
<option value="html">HTML</option>
<option value="php">PHP</option>
</select>
<button id="save-button">Save Code</button>
<div id="editor"></div>
</div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
b. Stylizacja CSS (style.css)
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #5c5f70;
color: #f8f8f2;
}
.editor-container {
width: 80%;
max-width: 800px;
display: flex;
flex-direction: column;
gap: 10px;
}
#editor {
height: 500px;
border: 1px solid #44475a;
background: #282a36 !important;
border-radius: 5px;
overflow: hidden;
}c. Główny skrypt (main.js)
import { EditorView, basicSetup } from "codemirror";
import { EditorState } from "@codemirror/state"
import { javascript } from "@codemirror/lang-javascript";
import { python } from "@codemirror/lang-python";
import { html } from "@codemirror/lang-html";
import { php } from "@codemirror/lang-php";
import { dracula } from '@uiw/codemirror-theme-dracula'
// Inicjalizacja edytora
let editorLanguage = javascript();
const editorElement = document.getElementById("editor");
const createEditor = (language) => {
return new EditorView({
state: EditorState.create({
doc: "",
extensions: [basicSetup, language, dracula],
}),
parent: editorElement,
});
};
let editor = createEditor(editorLanguage);
// Obsługa zmiany języka
const languageSelect = document.getElementById("language-select");
languageSelect.addEventListener("change", (event) => {
const selectedLanguage = event.target.value;
switch (selectedLanguage) {
case "javascript":
editorLanguage = javascript();
break;
case "python":
editorLanguage = python();
break;
case "html":
editorLanguage = html();
break;
case "php":
editorLanguage = php();
break;
default:
editorLanguage = javascript();
}
// Tworzymy nowy edytor z wybranym językiem
editor.destroy();
editor = createEditor(editorLanguage);
});
// Obsługa zapisu kodu do pliku
const saveButton = document.getElementById("save-button");
saveButton.addEventListener("click", () => {
const code = editor.state.doc.toString();
const blob = new Blob([code], { type: "text/plain" });
const url = URL.createObjectURL(blob);
const a = document.createElement("a");
a.href = url;
a.download = "code.txt";
a.click();
URL.revokeObjectURL(url);
});
4. Uruchamianie aplikacji
Aby uruchomić aplikację, skorzystaj z Vite:
- W terminalu wpisz:
npm run dev - Otwórz podany w terminalu adres (np.
http://127.0.0.1:5173) w przeglądarce.
Vite obsługuje moduły ES6, dzięki czemu aplikacja działa płynnie bez dodatkowej konfiguracji.
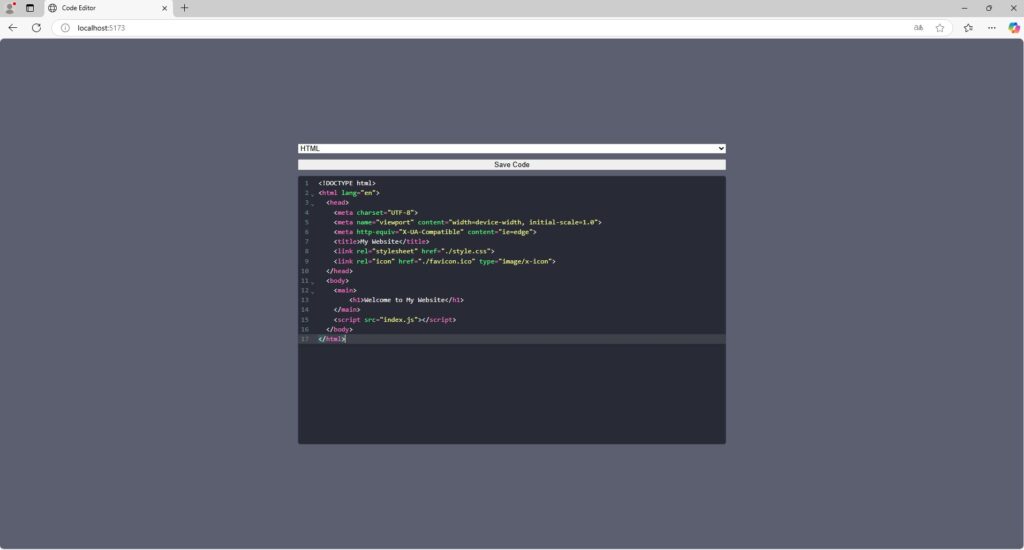
5. Wyniki

5. Podsumowanie
Stworzyliśmy funkcjonalny edytor kodu z:
- Podświetlaniem składni dla różnych języków,
- Zmianą języka,
- Możliwością zapisu kodu do pliku.
Dzięki modularności CodeMirror możesz łatwo rozbudować aplikację o dodatkowe funkcjonalności, takie jak:
- Dodanie podświetlania składni dla innych języków (np. C#, C++),
- Obsługa wcięć i automatycznego formatowania kodu,
- Historia zmian umożliwiająca cofanie i przywracanie edycji.
- Wybór motywu do podświetlania składani
Zachęcam do eksperymentowania! 💪
